I just recently came across the Inkscape Open Symbols library project and could kick myself for not finding it sooner. There are thousands of freely1 available symbols which are very handy for using in web or print design jobs but were always a faff to import into Inkscape.
The only way I knew of doing it previously was to open the, for example, Font Awesome SVG file in a text editor and do a search & replace for "glyph" to "path". The edited file could then be opened in Inkscape and the icons would be available as paths. The downside is that you would have all the icons in one file.
The symbols library is a one time import which provides access to multiple collections. Then importing a single, or multiple symbols, is really easy. Just drag the desired symbol from the chooser onto to your Inkscape document.

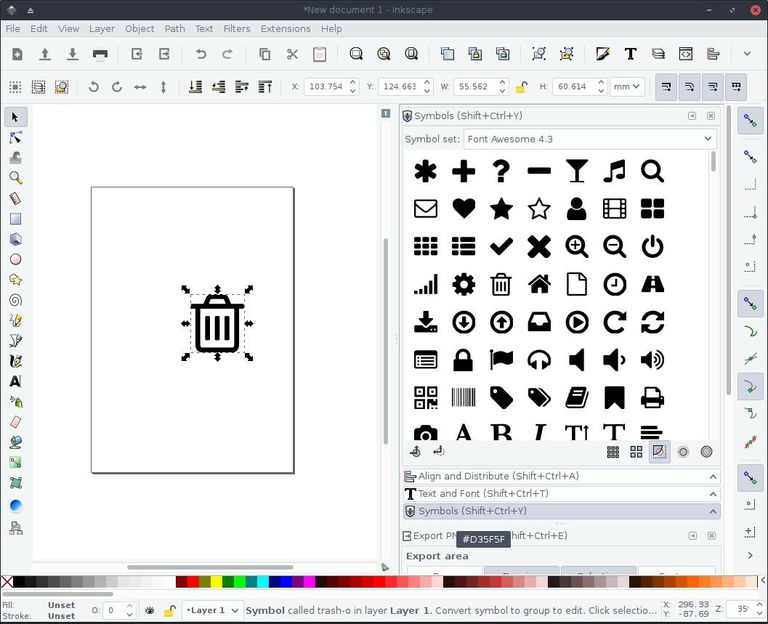
Selecting a Font Awesome icon as a symbol in Inkscape
Full instructions for adding the library to Inkscape are included on the project Github page.
The only drawback is the slight delay in opening the symbol dialog from within Inkscape presumably because all the files have to be read before the chooser can be displayed. If you have a really fast system this might not even be noticeable.
Notes
- At the time of writing there are 10 different licences covering the use of the individual symbols sets. The user should check that their intended usage complies with the applicable licence. Links to all the licences are available from the Github project page.