I have only been on Mastodon for about 10 days, but I have found the concepts easy to understand because I am familiar with Twitter. The familiarity is enhanced because the standard Mastodon web interface looks very much like TweetDeck. There were however some deficiencies in the web interface which were niggling me.
The main problem was the column widths for each "activity" (Editor, Home, Notifications & Getting started) are fixed and they don't use the whole available screen (or browser window) width. The narrow column widths resulted in long content being pushed below the viewport and the user (me) has to scroll to continue reading. For the same reason the Toot button, in the editor column, would also vanish below the viewport. As each column has its own scrollbar I spent a lot of time moving them up and down.

I decided to have a look at some of the alternative Mastodon apps. Well, to cut a long story short, I didn't find an alternative interface that suited my needs. There are some nice ones, they just weren't what I was looking for. There is even a website the offers user created stylesheets for the web interface.
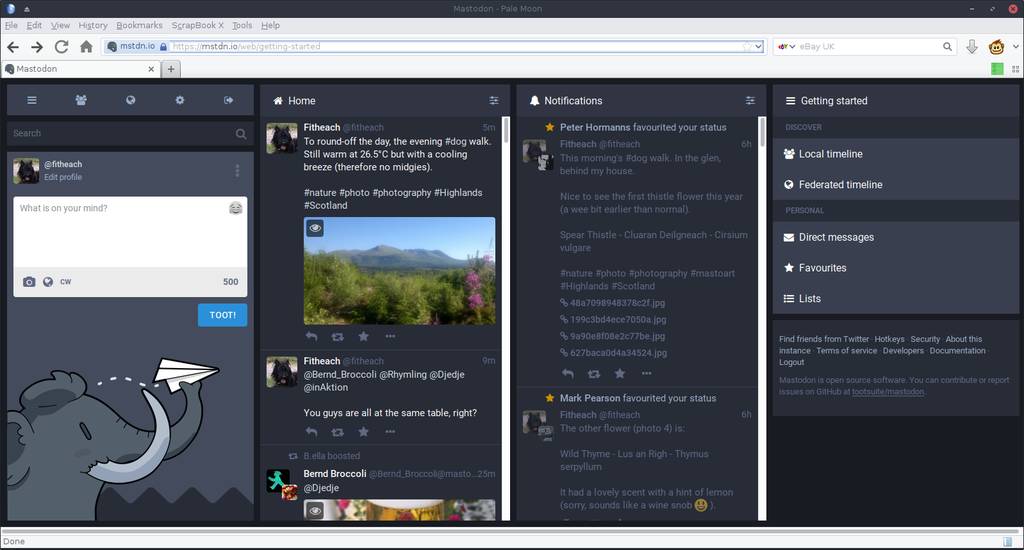
That is when it occured to me that I could mostly solve the content display issues by re-sizing the column widths. To test the idea I used the Firefox extension Firebug to resize the column widths until they used the whole browser window (as shown in the screenshot above). That made a huge difference to my user experience. I now find that a single item never drops below the viewport even when it uses the full 500 character limit and contains media attachments. I guess, people could type one character per line which would force the content to drop below the viewport, but no one is likely to do that.
The test I made using Firebug was temporary, so I needed a way to make this change permanent. There are lots of Firefox extensions[1] which enable user scripts and/or make changes to a website's CSS, but I chose Greasemonkey, as I had used it before. I suspect the userscript, described below, would work with the other script managers, but this is untested.
Once Greasemonkey is installed, the script to be managed has to be created. The code block below shows the settings I used. The @name and @description can be whatever you want. You need to @grant permission to GM_addStyle. The @include needs to be the URL for the Mastodon instance you use. This is the URL for the main page, but there are two others (there may be more but I haven't discovered them yet) which you need to add as includes, namely:
I am assuming that other Mastodon instances, mount the application at the same point i.e. /web/. You can check this by seeing what is in your address bar after you login.
Finally, the two CSS columns that need the widths adjusted are .drawer and .column. The setting of 25% gives each column one-quarter of the available width and all four total 100%. Even if you resize your browser window, the columns will still use one-quarter each and 100% in total.
// ==UserScript==
// @name mastodon-widen
// @namespace mastodon
// @description resize column widths 1-3
// @include https://mstdn.io/web/getting-started
// @version 1
// @grant GM_addStyle
// ==/UserScript==
GM_addStyle(".drawer, .column { width: 25% !important; }");
I may use Greasemonkey to make further changes, but at the moment I am happy.
` <https://mstdn.io/web/favourites>`__
Notes
- Some alternative options include: Scriptish, Tampermonkey and User Style Manager.